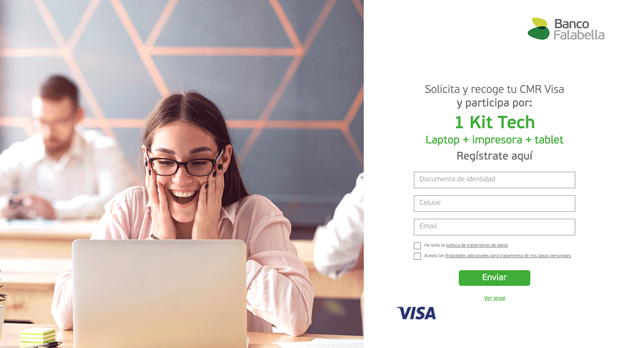
Banco Falabella

¿Qué resaltamos de esta landing?
- Sección definida para formulario:
Es lo que más llama la atención y nos centra en la acción que la marca quiere concretar: registrarse.
- Uso eficiente del white-space:
Menos es más. El espacio en blanco nos ayuda a enfocarnos en el formulario y a relajar la vista.
- Hero image:
La imagen principal acompaña perfectamente al formulario, sin opacarlo.
- Distribución correcta de elementos:
El peso y uso de color en los textos ayuda a resaltar, en este caso, el premio por el cual estamos dispuestos a compartir nuestros datos. El logo está bien posicionado en la parte superior.
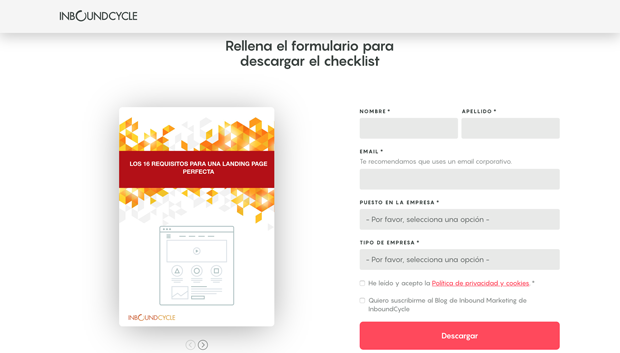
InboundCycle

¿Qué podemos aprender con este diseño de landing?
- Uso de colores:
El CTA y la imagen previa del descargable son los únicos elementos que se distinguen del resto de la página, debido al uso de colores encendidos.
- Distribución óptima de elementos:
Cuenta con los elementos indispensables en una landing: formulario, CTA, contenido de valor. Vemos que no existen elementos distractores.
- Titular orientado a la acción:
El texto principal destaca la acción que el usuario debe realizar: llenar el formulario para descargar el checklist.
Convierte Más

¿Qué destacamos de esta landing page?
- Hero image:
La fotografía de los expositores es la imagen principal, que si bien resalta no le resta protagonismo al formulario.
- CTA destacado:
El color usado para el CTA resalta el botón de los demás elementos. Además, está ubicado estratégicamente.
- Titular directo:
El texto transmite efectivamente el principal mensaje: de qué trata el webinar. Su tamaño y combinación de colores lo distingue del resto de la página.
- Composición dinámica:
La distribución del layout facilita entender el objetivo de la página: reservar una vacante gratuita al webinar.
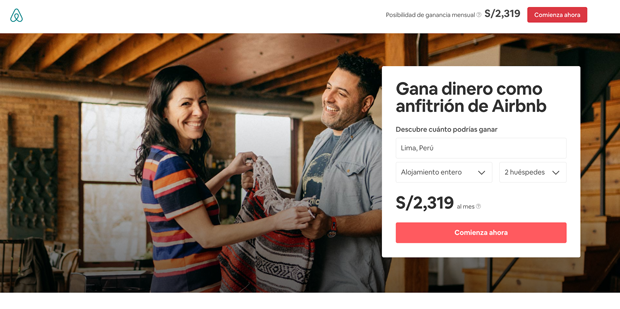
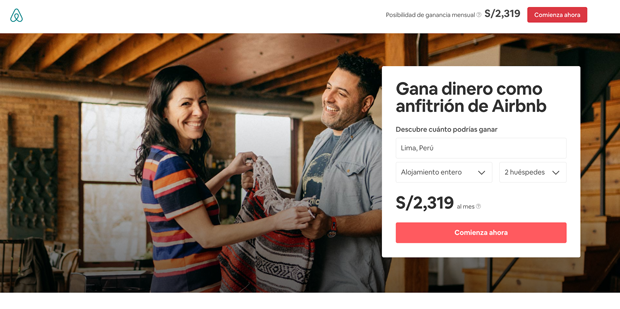
Airbnb

¿Qué felicitamos de esta landing?
- Hero image
La fotografía abarca casi la totalidad de la página, transmitiendo calidez y seguridad. La imagen resalta los valores positivos de usar la plataforma Airbnb para ganar dinero extra.
- Distribución de elementos:
Si bien la landing presenta una fotografía a pantalla completa, la disposición de elementos está bien estructurada. Así, no perdemos el foco de lo que se quiere lograr: empezar a utilizar Airbnb como anfitrión.
- Sección designada para el formulario:
Nuevamente, vemos la importancia de designar un espacio específico para el formulario. ¡Es claro, orientativo y nos invita inmediatamente a completarlo!
Airbnb

¿Qué felicitamos de esta landing?
- Hero image
La fotografía abarca casi la totalidad de la página, transmitiendo calidez y seguridad. La imagen resalta los valores positivos de usar la plataforma Airbnb para ganar dinero extra.
- Distribución de elementos:
Si bien la landing presenta una fotografía a pantalla completa, la disposición de elementos está bien estructurada. Así, no perdemos el foco de lo que se quiere lograr: empezar a utilizar Airbnb como anfitrión.
- Sección designada para el formulario:
Nuevamente, vemos la importancia de designar un espacio específico para el formulario. ¡Es claro, orientativo y nos invita inmediatamente a completarlo!
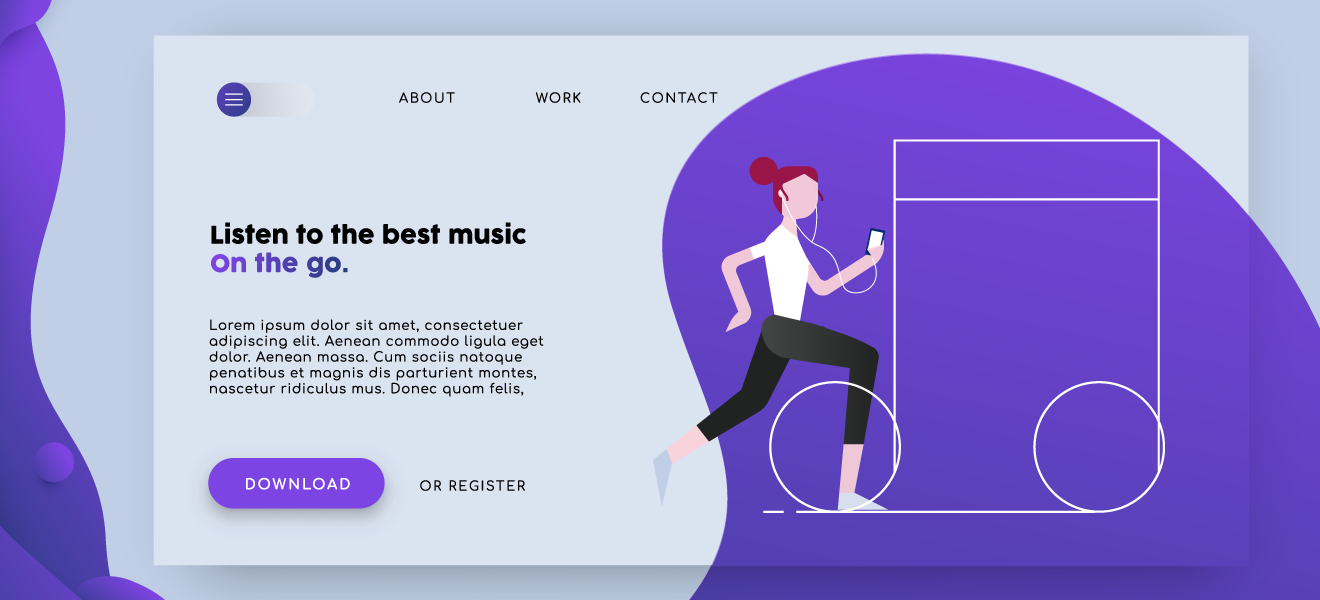
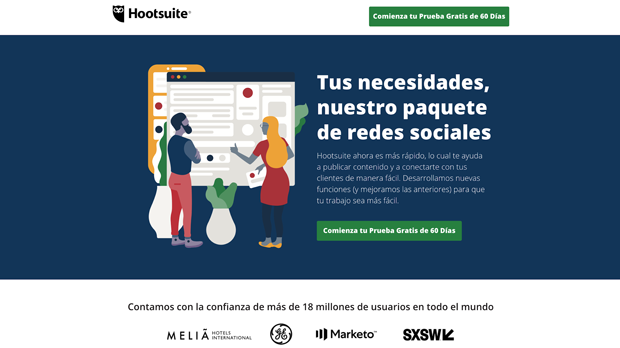
Hootsuite

¿Qué podemos aprender de Hootsuite?
- Uso de una imagen central:
Vemos que la única imagen es una ilustración que va acorde al título principal. Es recomendable utilizar un hero image en lugar de varias imágenes o fotos que no aporten a concretar la acción deseada.
- Resaltar el CTA:
La paleta de colores forma una armonía entre los textos y la imagen. Así, se utiliza un color que resalte el CTA, al no ser utilizado en otros elementos gráficos.
- Eliminar elementos distractores:
Esta landing muestra los elementos esenciales: Título orientado a la acción, descripción breve, CTA directo, logo de la marca y una imagen principal. Probablemente se pudo añadir más información, pero identificar las piezas clave es determinante al crear una landing page efectiva.
- Colocar información de respaldo:
En este caso, vemos que en la parte inferior se añaden logos de clientes o partners importantes. Esto ayuda a generar confianza y exponer el nivel global de la marca, lo cual invita a probar la prueba gratuita.
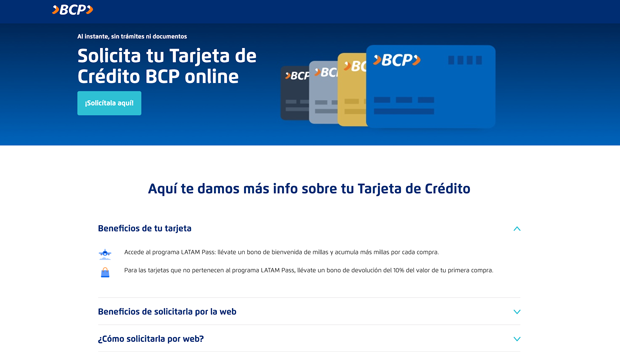
BCP

¿Qué funciona en este diseño de landing?
- Titular y subtítulos claros:
El texto principal es claro y orienta a la acción deseada: solicitar una tarjeta de crédito online. Los subtítulos están bien organizados y en un color distinto al título.
- Detalle de información:
Este es un aspecto muy importante al tratarse de un banco y la acción que se desea que el usuario realice. La información adicional está organizada adecuadamente, resaltando los beneficios y pasos a seguir. Además, se utilizan íconos para representar el contenido de cada punto.
- CTA óptimo:
El botón del CTA destaca del resto por el color utilizado y su posición. Así, nos indica que debemos hacer clic en él para solicitar la tarjeta de crédito.
Conclusión
Es importante no perder el foco de tu objetivo principal. Recuerda que una landing page siempre busca concretar una acción en particular. ¡Toda la composición debe estar orientada a facilitarla!
Y bien, ¿estás listo para impulsar tus estrategias de marketing con una landing page efectiva?